| 主页 | 所有的类 | 主要的类 | 注释的类 | 分组的类 | 函数 |

在这个例子中,我们介绍可以画自己的第一个自定义窗口部件。我们也加入了一个有用的键盘接口(只用了两行代码)。
这个文件和第七章中的lcdrange.h很相似。我们添加了一个槽:setRange()。
void setRange( int minVal, int maxVal );
现在我们添加了设置LCDRange范围的可能性。直到现在,它就可以被设置为0~99。
在构造函数中有一个变化(稍后我们会讨论的)。
void LCDRange::setRange( int minVal, int maxVal )
{
if ( minVal < 0 || maxVal > 99 || minVal > maxVal ) {
qWarning( "LCDRange::setRange(%d,%d)\n"
"\tRange must be 0..99\n"
"\tand minVal must not be greater than maxVal",
minVal, maxVal );
return;
}
slider->setRange( minVal, maxVal );
}
setRange()设置了LCDRange中滑块的范围。因为我们已经把QLCDNumber设置为只显示两位数字了,我们想通过限制minVal和maxVal为0~99来避免QLCDNumber的溢出。(我们可以允许最小值为-9,但是我们没有那样做。)如果参数是非法的,我们使用Qt的qWarning()函数来向用户发出警告并立即返回。qWarning()是一个像printf一样的函数,默认情况下它的输出发送到stderr。如果你想改变的话,你可以使用::qInstallMsgHandler()函数安装自己的处理函数。
CanonField是一个知道如何显示自己的新的自定义窗口部件。
class CannonField : public QWidget
{
Q_OBJECT
public:
CannonField( QWidget *parent=0, const char *name=0 );
CanonField继承了QWidget,我们使用了LCDRange中同样的方式。
int angle() const { return ang; }
QSizePolicy sizePolicy() const;
public slots:
void setAngle( int degrees );
signals:
void angleChanged( int );
目前,CanonField只包含一个角度值,我们使用了LCDRange中同样的方式。
protected:
void paintEvent( QPaintEvent * );
这是我们在QWidget中遇到的许多事件处理器中的第二个。只要一个窗口部件需要刷新它自己(比如,画窗口部件表面),这个虚函数就会被Qt调用。
CannonField::CannonField( QWidget *parent, const char *name )
: QWidget( parent, name )
{
我们又一次使用和前一章中的LCDRange同样的方式。
ang = 45;
setPalette( QPalette( QColor( 250, 250, 200) ) );
}
构造函数把角度值初始化为45度并且给这个窗口部件设置了一个自定义调色板。
这个调色板只是说明背景色,并选择了其它合适的颜色。(对于这个窗口部件,只有背景色和文本颜色是要用到的。)
void CannonField::setAngle( int degrees )
{
if ( degrees < 5 )
degrees = 5;
if ( degrees > 70 )
degrees = 70;
if ( ang == degrees )
return;
ang = degrees;
repaint();
emit angleChanged( ang );
}
这个函数设置角度值。我们选择了一个5~70的合法范围,并根据这个范围来调节给定的degrees的值。当新的角度值超过了范围,我们选择了不使用警告。
如果新的角度值和旧的一样,我们立即返回。这只对当角度值真的发生变化时,发射angleChanged()信号有重要意义。
然后我们设置新的角度值并重新画我们的窗口部件。QWidget::repaint()函数清空窗口部件(通常用背景色来充满)并向窗口部件发出一个绘画事件。这样的结构就是调用窗口部件的绘画事件函数一次。
最后,我们发射angleChanged()信号来告诉外面的世界,角度值发生了变化。emit关键字只是Qt中的关键字,而不是标准C++的语法。实际上,它只是一个宏。
void CannonField::paintEvent( QPaintEvent * )
{
QString s = "Angle = " + QString::number( ang );
QPainter p( this );
p.drawText( 200, 200, s );
}
这是我们第一次试图写一个绘画事件处理程序。这个事件参数包含一个绘画事件的描述。QPaintEvent包含一个必须被刷新的窗口部件的区域。现在,我们比较懒惰,并且只是画每一件事。
我们的代码在一个固定位置显示窗口部件的角度值。首先我们创建一个含有一些文本和角度值的QString,然后我们创建一个操作这个窗口部件的QPainter并使用它来画这个字符串。我们一会儿会回到QPainter,它可以做很多事。
#include "cannon.h"
我们包含了我们的新类:
class MyWidget: public QWidget
{
public:
MyWidget( QWidget *parent=0, const char *name=0 );
};
这一次我们在顶层窗口部件中只使用了一个LCDRange和一个CanonField。
LCDRange *angle = new LCDRange( this, "angle" );
在构造函数中,我们创建并设置了我们的LCDRange。
angle->setRange( 5, 70 );
我们设置LCDRange能够接受的范围是5~70度。
CannonField *cannonField
= new CannonField( this, "cannonField" );
我们创建了我们的CannonField。
connect( angle, SIGNAL(valueChanged(int)),
cannonField, SLOT(setAngle(int)) );
connect( cannonField, SIGNAL(angleChanged(int)),
angle, SLOT(setValue(int)) );
这里我们把LCDRange的valueChanged()信号和CannonField的setAngle()槽连接起来了。只要用户操作LCDRange,就会刷新CannonField的角度值。我们也把它反过来连接了,这样CannonField中角度的变化就可以刷新LCDRange的值。在我们的例子中,我们从来没有直接改变CannonField的角度,但是通过我们的最后一个connect()我们就可以确保没有任何变化可以改变这两个值之间的同步关系。
这说明了组件编程和正确封装的能力。
注意只有当角度确实发生变化时,才发射angleChanged()是多么的重要。如果LCDRange和CanonField都省略了这个检查,这个程序就会因为第一次数值变化而进入到一个无限循环当中。
QGridLayout *grid = new QGridLayout( this, 2, 2, 10 );
//2×2,10像素的边界
到现在为止,我们没有因为几何管理把QVBox和QGrid窗口部件集成到一起。现在,无论如何,我们需要对我们的布局加一些控制,所以我们使用了更加强大的QGridLayout类。QGridLayout不是一个窗口部件,它是一个可以管理任何窗口部件作为子对象的不同的类。
就像注释中所说的,我们创建了一个以10像素为边界的2*2的数组。(QGridLayout的构造函数有一点神秘,所以最好在这里加入一些注释。)
grid->addWidget( quit, 0, 0 );
我们在网格的左上的单元格中加入一个Quit按钮:0,0。
grid->addWidget( angle, 1, 0, Qt::AlignTop );
我们把angle这个LCDRange放到左下的单元格,在单元格内向上对齐。(这只是QGridLayout所允许的一种对齐方式,而QGrid不允许。)
grid->addWidget( cannonField, 1, 1 );
我们把CannonField对象放到右下的单元格。(右上的单元格是空的。)
grid->setColStretch( 1, 10 );
我们告诉QGridLayout右边的列(列1)是可拉伸的。因为左边的列不是(它的拉伸因数是0,这是默认值),QGridLayout就会在MyWidget被重新定义大小的时候试图让左面的窗口部件大小不变,而重新定义CannonField的大小。
angle->setValue( 60 );
我们设置了一个初始角度值。注意这将会引发从LCDRange到CannonField的连接。
angle->setFocus();
我们刚才做的是设置angle获得键盘焦点,这样默认情况下键盘输入会到达LCDRange窗口部件。
LCDRange没有包含任何keyPressEvent(),所以这看起来不太可能有用。无论如何,它的构造函数中有了新的一行:
setFocusProxy( slider );
LCDRange设置滑块作为它的焦点代理。这就是说当程序或者用户想要给LCDRange一个键盘焦点,滑块就会就会注意到它。QSlider有一个相当好的键盘接口,所以就会出现我们给LCDRange添加的这一行。
键盘现在可以做一些事了——方向键、Home、End、PageUp和PageDown都可以作一些事情。
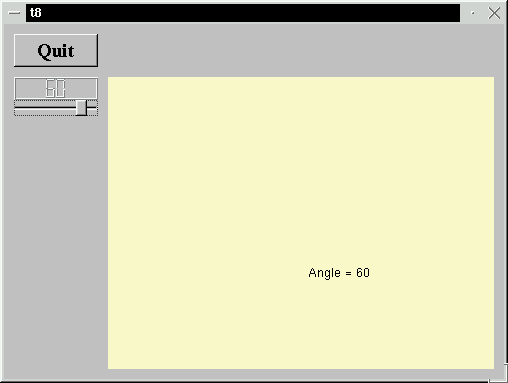
当滑块被操作,CannonFiled会显示新的角度值。如果重新定义大小,CannonField会得到尽可能多的空间。
在8位的Windows机器上显示新的颜色会颤动的要命。下一章会处理这些的。
(请看编译来学习如何创建一个makefile和连编应用程序。)
设置重新定义窗口的大小。如果你把它变窄或者变矮会发生什么?
如果你把AlignTop删掉,LCDRange的位置会发生什么变化?为什么?
如果你给左面的列一个非零的拉伸因数,当你重新定义窗口大小时会发生什么?
不考虑setFocus()调用。你更喜欢什么样的行为?
试着在QButton::setText()调用中把“Quit”改为“&Quit”。按钮看起来变成什么样子了?如果你在程序运行的时候按下Alt+Q会发生什么?(在少量键盘中时Meta+Q。)
把CannonField的文本放到中间。
现在你可以进行第九章了。
| Copyright © 2002 Trolltech | Trademarks | 译者:Cavendish | Qt 3.0.5版
|