| 主页 | 所有的类 | 主要的类 | 注释的类 | 分组的类 | 函数 |

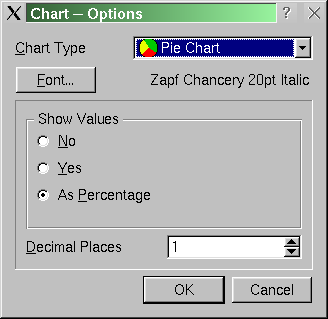
我们提供了一个选项对话框,这样用户就可以在一个地方对所有的数据组设置选项。
(由optionsform.h展开。)
class OptionsForm : public QDialog
{
Q_OBJECT
public:
OptionsForm( QWidget* parent = 0, const char* name = "options form",
bool modal = FALSE, WFlags f = 0 );
~OptionsForm() {}
QFont font() const { return m_font; }
void setFont( QFont font );
QLabel *chartTypeTextLabel;
QComboBox *chartTypeComboBox;
QPushButton *fontPushButton;
QLabel *fontTextLabel;
QFrame *addValuesFrame;
QButtonGroup *addValuesButtonGroup;
QRadioButton *noRadioButton;
QRadioButton *yesRadioButton;
QRadioButton *asPercentageRadioButton;
QLabel *decimalPlacesTextLabel;
QSpinBox *decimalPlacesSpinBox;
QPushButton *okPushButton;
QPushButton *cancelPushButton;
protected slots:
void chooseFont();
protected:
QVBoxLayout *optionsFormLayout;
QHBoxLayout *chartTypeLayout;
QHBoxLayout *fontLayout;
QVBoxLayout *addValuesFrameLayout;
QVBoxLayout *addValuesButtonGroupLayout;
QHBoxLayout *decimalPlacesLayout;
QHBoxLayout *buttonsLayout;
private:
QFont m_font;
};
这个对话框的布局比设置数据视窗要更复杂一些,但是我们只需要一个单一的槽。不像“聪明的”设置数据视窗那样,这是一个“哑的”对话框,它只向窗口部件的调用者提供了读和写。调用者有责任基于用户所作的改变更新事物。
(由optionsform.cpp展开。)
#include "images/options_horizontalbarchart.xpm"
#include "images/options_piechart.xpm"
#include "images/options_verticalbarchart.xpm"
我们包含了一些在图表类型组合框中要使用的图片。
OptionsForm::OptionsForm( QWidget* parent, const char* name,
bool modal, WFlags f )
: QDialog( parent, name, modal, f )
{
setCaption( "Chart -- Options" );
resize( 320, 290 );
我们把所有的参数传递给QDialog构造函数,设置一个题目并且设置一个初始大小。
视窗的布局将是一个包含图表类型标签和组合框的水平盒子布局,并且对于字体按钮和字体标签、小数点位置标签和微调框也是相似的。按钮也会被放在一个水平布局中,但是还会有一个间隔来把它们移到右边。显示值的单选按钮将会竖直地排列在一个框架中。所有地这些都被放在一个竖直盒子布局中。
optionsFormLayout = new QVBoxLayout( this, 11, 6 );
所有的窗口部件都被放在视窗的竖直盒子布局中。
chartTypeLayout = new QHBoxLayout( 0, 0, 6 );
图表类型标签和组合框将被并排放置。
chartTypeTextLabel = new QLabel( "&Chart Type", this );
chartTypeLayout->addWidget( chartTypeTextLabel );
chartTypeComboBox = new QComboBox( false, this );
chartTypeComboBox->insertItem( QPixmap( options_piechart ), "Pie Chart" );
chartTypeComboBox->insertItem( QPixmap( options_verticalbarchart ),
"Vertical Bar Chart" );
chartTypeComboBox->insertItem( QPixmap( options_horizontalbarchart ),
"Horizontal Bar Chart" );
chartTypeLayout->addWidget( chartTypeComboBox );
optionsFormLayout->addLayout( chartTypeLayout );
我们创建图表类型标签(带有一个加速键,稍后我们会把它和图表类型组合框联系起来)。我们也创建一个图表类型组合框,用图片和文本来填充它。我们把它们两个添加到水平布局中,并把水平布局添加到视窗的竖直布局中。
fontLayout = new QHBoxLayout( 0, 0, 6 );
fontPushButton = new QPushButton( "&Font...", this );
fontLayout->addWidget( fontPushButton );
QSpacerItem* spacer = new QSpacerItem( 0, 0,
QSizePolicy::Expanding,
QSizePolicy::Minimum );
fontLayout->addItem( spacer );
fontTextLabel = new QLabel( this ); // 必须由调用者通过setFont()来设置
fontLayout->addWidget( fontTextLabel );
optionsFormLayout->addLayout( fontLayout );
我们创建一个水平盒子布局用来保存字体按钮和字体标签。字体按钮是被直接加入的。我们添加了一个间隔用来增加效果。字体文本标签被初始化为空(因为我们不知道用户正在使用什么字体)。
addValuesFrame = new QFrame( this );
addValuesFrame->setFrameShape( QFrame::StyledPanel );
addValuesFrame->setFrameShadow( QFrame::Sunken );
addValuesFrameLayout = new QVBoxLayout( addValuesFrame, 11, 6 );
addValuesButtonGroup = new QButtonGroup( "Show Values", addValuesFrame );
addValuesButtonGroup->setColumnLayout(0, Qt::Vertical );
addValuesButtonGroup->layout()->setSpacing( 6 );
addValuesButtonGroup->layout()->setMargin( 11 );
addValuesButtonGroupLayout = new QVBoxLayout(
addValuesButtonGroup->layout() );
addValuesButtonGroupLayout->setAlignment( Qt::AlignTop );
noRadioButton = new QRadioButton( "&No", addValuesButtonGroup );
noRadioButton->setChecked( true );
addValuesButtonGroupLayout->addWidget( noRadioButton );
yesRadioButton = new QRadioButton( "&Yes", addValuesButtonGroup );
addValuesButtonGroupLayout->addWidget( yesRadioButton );
asPercentageRadioButton = new QRadioButton( "As &Percentage",
addValuesButtonGroup );
addValuesButtonGroupLayout->addWidget( asPercentageRadioButton );
addValuesFrameLayout->addWidget( addValuesButtonGroup );
用户也许选择显示它们自己的标签或者在每一个标签的末尾加上值,或者加上百分比。
我们创建一个框架来存放单选按钮并且为它们创建了一个布局。我们创建了一个按钮组(这样Qt就可以自动地处理专有的单选按钮行为了)。接下来我们创建单选按钮,并把“No”作为默认值。
小数位标签和微调框被放在另一个水平布局中,并且按钮和设置数据视窗中的按钮的排布方式非常相似。
connect( fontPushButton, SIGNAL( clicked() ), this, SLOT( chooseFont() ) );
connect( okPushButton, SIGNAL( clicked() ), this, SLOT( accept() ) );
connect( cancelPushButton, SIGNAL( clicked() ), this, SLOT( reject() ) );
我们只需要三个连接:
chartTypeTextLabel->setBuddy( chartTypeComboBox );
decimalPlacesTextLabel->setBuddy( decimalPlacesSpinBox );
我们使用setBuddy()函数来连接窗口部件和标签的加速键。
void OptionsForm::chooseFont()
{
bool ok;
QFont font = QFontDialog::getFont( &ok, m_font, this );
if ( ok )
setFont( font );
}
当用户点击Font按钮时,这个槽被调用。它简单地调用静态的QFontDialog::getFont()来获得用户选择的字体。如果他们选择了一个字体,我们调用我们的setFont()槽在字体标签中提供一个字体的文本描述。
void OptionsForm::setFont( QFont font )
{
QString label = font.family() + " " +
QString::number( font.pointSize() ) + "pt";
if ( font.bold() )
label += " Bold";
if ( font.italic() )
label += " Italic";
fontTextLabel->setText( label );
m_font = font;
}
这个函数在字体标签中显示一个被选字体的文本描述,并且在m_font成员中保存一个字体的拷贝。我们需要这个字体为成员,这样我们就会为chooseFont()提供一个默认字体。
« Taking Data | 目录 | 项目文件 »
| Copyright © 2002 Trolltech | Trademarks | 译者:Cavendish | Qt 3.0.5版
|